Ad Code
آخر المشاركات
عرض الكلشرح فتح المواقع المحجوبة
الكثير يعاني من عدم فتح المواقع المحجوبة وخاصة مواقع الافلام المحجوبة فى مصر مثل موقع " عرب سييد ، أكوام ، إيجي بست ، إلخ " وغيرها من ال…
قراءة المزيدشرح تقسيم الهارد ديسك و إضافة بارتشن بدون برامج
شرح طريقة تقسيم الهارد ديسك بدون الحاجة الى برامج لكى تتمكن من إنشاء بارتيشن جديد و أو دمج أكثر من بارتيشن فى مكان واحد من اجل زيادة المساحة فى ح…
قراءة المزيدتحميل أفضل مجموعة خطوط عربية و إنجليزية
تحميل أفضل مجموعة خطوط عربي وإنجليزي مختاره ولا غني عنها فى أى تصميم تصلح لكافة التصاميم "عناوين - سوشيال ميديا - تصاميم شخصية - بنرات - إلخ…
قراءة المزيدأفضل المواقع المهمة للمصممين لا غني عنها
كل منا بحاجة الى الصور بأنواعها وأشكالها حسب كل مجال وكل تصميم وعرضه باﻷضافة الى ترتيب الالوان وإختيار أحدث الباليتات وما يناسبها أيضاً من خطوط بأ…
قراءة المزيدكود إضافة أداة فى قوالب بلوجر بعرض المدونة
كثيراً منا يريد أن يقوم بـ " إضافة أداة " أخري فى التخطيط لقوالب بلوجر لسبب ما ، فى هذا الدرس سنشرح كيفية إضافة الأداة فى أى مكان تريده ب…
قراءة المزيدتحميل خط viafont المميز
:: السلام عليكم ورحمة الله وبركاته :: تحميل خط " viafont " المميز والأنيق وهو خط هندسي وشبيه بشعار " Viacom " خط رائع بمعنى …
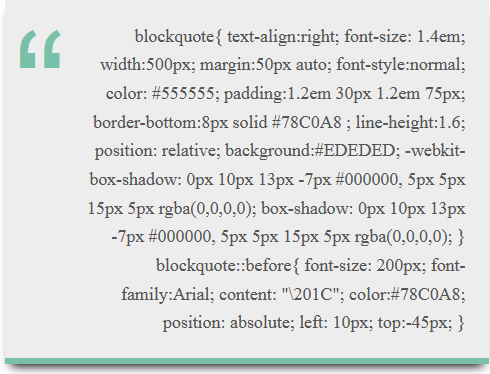
قراءة المزيدتغيير شكل الإقتباس فى بلوجر بشكل أنيق وبسيط
سوف نشرح لكم طريقة تغيير شكل " الإقتباس" فى بلوجر بطريقة جميلة وبسيطة والآن تابع معي الشـــرح :- شاهد الإضافة قم بالدخول إلي التح…
قراءة المزيدشرح كامل عن موقع " لينكد إن" LinkedIn
كل ما تريد معرفته عن موقع linkedin وما هى مميزاته وكيف تستفاد منه ؟ موقع لينكد إن هو عبارة عن موقع تواصل اجتماعي احترافي متخصص في عالم البيزنس وال…
قراءة المزيدحقيبة المصمم لشهر رمضان الكريم 2019
بسم الله الرحمن الرحيم ... السلام عليكم ورحمة الله وبركاتة بمناسبة شهر رمضان الكريم أعاده الله عليكم وعلى الأمة الإسلامية بخير " حقيبة…
قراءة المزيدمجموعة أيقونات مختلفة psd
تحميل "48" أيقونة مختلفة فى ملف psd للإستخدام فى تصميماتك تصميم الأيقونات أنيق وبجودة عالية حملهم الآن من هادي ستور للتحميل ومعلوم…
قراءة المزيدالأرشـــيف
Subscribe Us
إشتــرك فى القائمة البريدية ليصلك كل جديد !
فقط أكتب بريدك الألكتروني ثم إضغط تسجيل














تواصل معنا